les 10 éléments essentiels pour un site web professionnel performant
Table des matières
- 0.1 Des questions sur la création d'un site internet ?
- 0.2 Votre première image envers vos prospects
- 0.2.1 L’importance d’un site web professionnel dans le monde des affaires actuel
- 0.2.2 Ce que vous apprendrez dans ce guide
- 0.2.3 Lexique des termes techniques
- 0.3 N° 1. Design responsive
- 0.4 N°2 Vitesse de chargement optimisée
- 0.5 N°3 Navigation intuitive
- 0.6 N°4 Contenu de qualité
- 0.6.1 L’importance du contenu pour le SEO et l’engagement
- 0.6.2 Conseils pour créer du contenu percutant
- 0.7 N°5 Appels à l’action (CTA) efficaces
- 0.8 N°6 Optimisation pour les moteurs de recherche (SEO)
- 0.9 N°7 Sécurité du site
- 0.10 N°8 Formulaires de contact optimisés
- 0.11 N°9 Intégration des réseaux sociaux
- 0.12 N°10 Analyse et suivi des performances
- 0.13 Pour conclure
Votre première image envers vos prospects
Dans le paysage numérique actuel, un site web professionnel n’est plus un
luxe, mais une nécessité absolue pour toute entreprise. Il est votre vitrine
virtuelle, votre premier point de contact avec de nombreux clients potentiels,
et souvent le facteur décisif dans la perception de votre marque.
L’importance d’un site web professionnel dans le monde des affaires actuel
Un site web bien conçu peut :
- Renforcer votre crédibilité et votre professionnalisme
- Augmenter votre visibilité en ligne et attirer de nouveaux clients
- Offrir un service client 24/7
- Vous démarquer de la concurrence
- Servir de plateforme pour présenter vos produits ou services
Ce que vous apprendrez dans ce guide
Ce guide vous fournira des informations essentielles sur :
- Les éléments clés d’un site web efficace
- Les meilleures pratiques en matière de design et de fonctionnalité
- L’optimisation pour les moteurs de recherche
- L’amélioration de l’expérience utilisateur
- Les techniques pour augmenter vos conversions
Avant d’aller plus loin, n’oubliez pas de vous inscrire à notre newsletter en bas de cette page si vous souhaitez savoir comment mettre en œuvre toutes les techniques qui seront citées dans cet article. Bonne lecture ! 🙂
Lexique des termes techniques
Pour vous aider à naviguer dans ce guide, voici quelques termes clés :
- SEO (Search Engine Optimization) : Optimisation pour les
moteurs de recherche, techniques visant à améliorer le classement d’un site
web dans les résultats de recherche. - CTA (Call To Action) : Appel à l’action, élément incitant
le visiteur à effectuer une action spécifique. - Responsive Design : Design adaptatif, permettant au site de
s’afficher correctement sur tous les appareils (ordinateurs, tablettes,
smartphones). - UX (User Experience) : Expérience utilisateur, qualité de
l’expérience vécue par l’utilisateur lors de l’utilisation du site. - Taux de rebond : Pourcentage de visiteurs qui quittent le
site après n’avoir vu qu’une seule page. - Conversion : Action souhaitée effectuée par un visiteur
(achat, inscription, téléchargement, etc.).
- SEO (Search Engine Optimization) : Optimisation pour les
Ligne de flottaison : Une ligne imaginaire qui sépare la partie visible de la page web au chargement de celle-ci et de la partie invisible nécessitant un défilement.
Armé de ces connaissances, vous êtes maintenant mieux préparé pour plonger
dans les détails de la création d’un site web professionnel performant, à
l’aide de cet article.
N° 1. Design responsive
Dans le monde digital d’aujourd’hui, un design responsive est une nécessité
absolue. Mais qu’est-ce qu’un design responsive exactement ?
Un site web responsive s’adapte automatiquement à la taille de l’écran sur lequel il est
consulté, que ce soit un smartphone, une tablette ou un ordinateur de bureau.
Il offre une expérience utilisateur optimale, quel que soit l’appareil
utilisé.
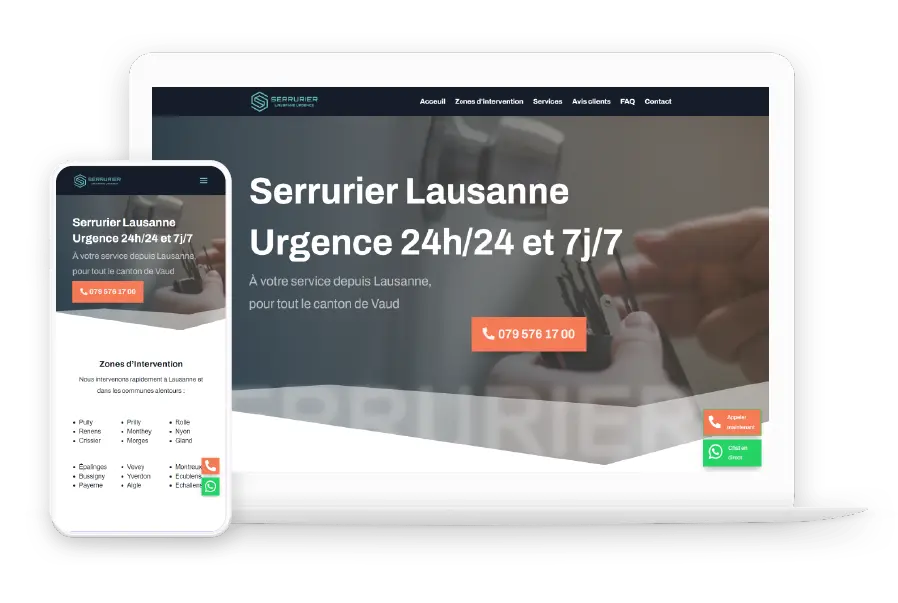
Voyez avec l’exemple d’image ci-dessous qui est le dernier projet que
nous avons réalisé chez Pixelium pour la société
Serrurier-Lausanne-Urgence.ch:

Pourquoi est-ce si crucial ?
- Expérience utilisateur : Les visiteurs peuvent naviguer
facilement sur votre site, quel que soit leur appareil. Cela réduit la
frustration et augmente le temps passé sur votre site. - SEO : Google privilégie les sites mobiles-friendly dans ses
résultats de recherche. Un design responsive améliore donc votre visibilité
en ligne. - Taux de conversion : Un site facile à utiliser sur mobile
encourage les visiteurs à passer à l’action, qu’il s’agisse d’un achat ou
d’une prise de contact. - Gestion simplifiée : Plutôt que de gérer plusieurs versions
de votre site, vous n’en avez qu’une seule à mettre à jour.
Comment reconnaître un bon design responsive ?
- Les images et le texte s’ajustent automatiquement à la taille de l’écran
- Les menus se transforment en versions mobiles conviviales
- Les boutons et liens sont facilement cliquables, même sur petit écran
- Le contenu est lisible sans avoir besoin de zoomer
C’est en suivant ces instructions que nous avons conçu notre site, essayez par vous-même de changer la taille de l’écran.
N’oubliez pas : plus de 70 % du trafic web provient désormais des appareils mobiles. Un design responsive n’est plus une option, c’est un impératif pour toute entreprise qui souhaite réussir en ligne.
N°2 Vitesse de chargement optimisée
La vitesse de chargement d’un site web est cruciale tant pour le référencement
que pour l’expérience utilisateur. Un site rapide améliore non seulement la
satisfaction des visiteurs, mais aussi son classement dans les résultats de
recherche.
Impact sur le SEO et l’expérience utilisateur
- SEO : Google prend en compte la vitesse de chargement comme
facteur de classement. Les sites plus rapides ont tendance à mieux se
positionner dans les résultats de recherche. - Expérience utilisateur : Un site lent frustre les visiteurs et augmente le taux de rebond (rappelez-vous, ils quittent votre site après n’avoir vu qu’une seule page et parfois, à cause d’un chargement lent, ils n’ont même pas vu une seule page qu’ils sont déjà partis 🙁. Cela est pris en compte également dans le taux de rebond). À l’inverse, un site rapide encourage l’engagement et améliore la satisfaction des utilisateurs.
Astuces pour améliorer la vitesse
- Optimisation des images : Compressez et redimensionnez les
images pour réduire leur poids sans compromettre la qualité visuelle. - Mise en cache du navigateur : Configurez la mise en cache
pour que les éléments statiques soient stockés localement, réduisant ainsi
les temps de chargement pour les visites répétées. - Minification des fichiers : Réduisez la taille des fichiers
CSS, JavaScript et HTML en supprimant les espaces, commentaires et
formatages inutiles. - Utilisation d’un CDN : Un réseau de diffusion de contenu
(CDN) distribue vos fichiers sur des serveurs géographiquement dispersés,
réduisant les temps de latence. - Réduction des redirections : Limitez le nombre de
redirections sur votre site, car chacune ajoute du temps de chargement
supplémentaire. - Optimisation des plugins : Supprimez les plugins inutiles
et assurez-vous que ceux que vous utilisez sont à jour et performants.
En mettant en œuvre ces optimisations, vous améliorerez significativement la
vitesse de chargement de votre site, bénéficiant ainsi à la fois à votre SEO
et à l’expérience de vos utilisateurs.
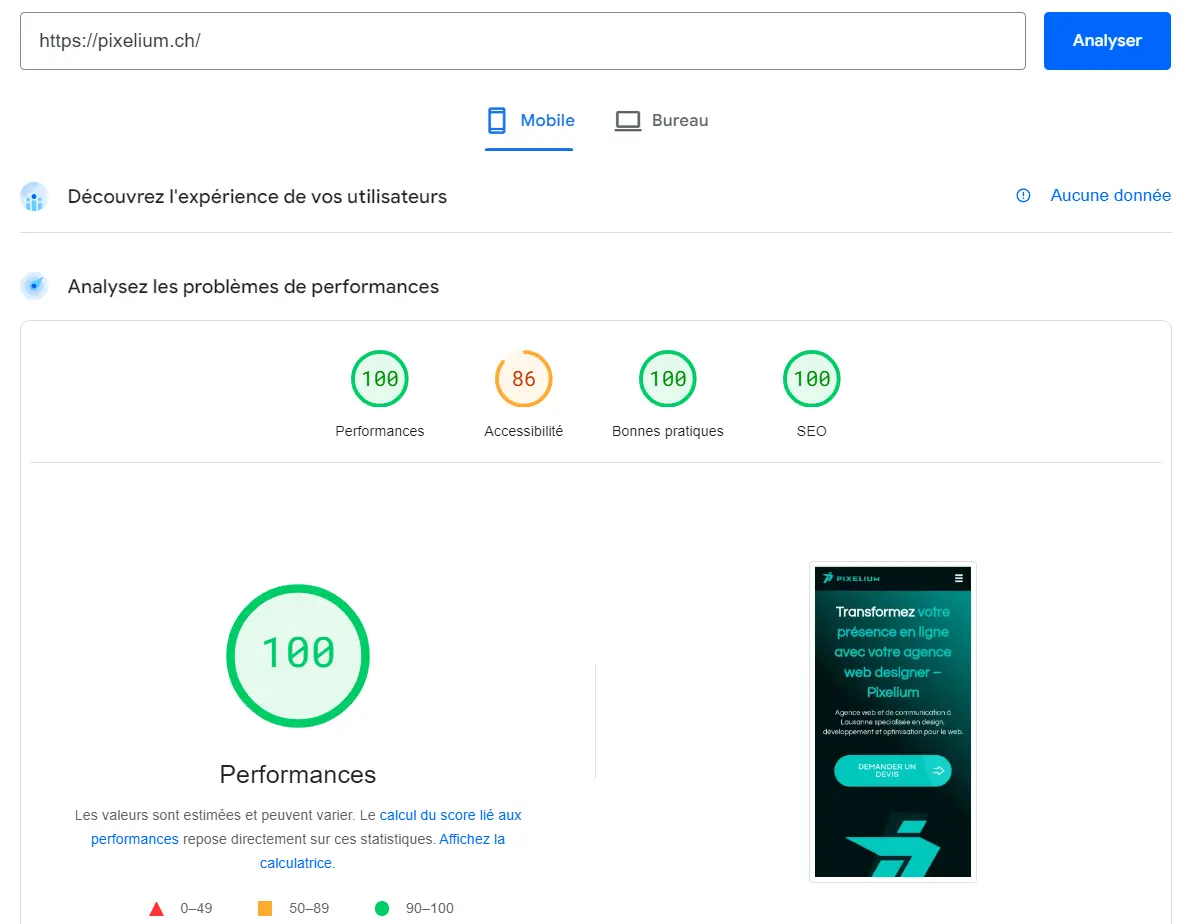
De notre côté, nous avons déjà réalisé cet exercice crucial (voyez comment dans cet article : « Refonte d’un site internet pour le rendre super rapide ») et voyez par vous-même l’image de la note en % accordée par l’outil de Google PageSpeed. Pour information, très rares sont les sites qui atteignent ce genre de performances, faites l’exercice par vous-même avec votre site favori en allant sur PageSpeed.

N°3 Navigation intuitive
Une navigation intuitive est essentielle pour guider les visiteurs à travers
votre site web de manière fluide et logique. Elle joue un rôle crucial dans
l’expérience utilisateur et peut significativement impacter le taux de
conversion de votre site.
Principes de base d’une bonne navigation
- Simplicité : Évitez la surcharge d’informations. Un menu
clair et concis est plus efficace qu’un menu surchargé. - Cohérence : Maintenez une structure de navigation cohérente
sur l’ensemble du site pour ne pas désorientez les utilisateurs. - Hiérarchie claire : Organisez vos menus de manière logique,
en regroupant les éléments similaires. - Réactivité : Assurez-vous que la navigation fonctionne bien
sur tous les appareils, en particulier sur mobile. - Visibilité : Placez le menu principal à un endroit évident,
généralement en haut de la page. - Retour d’information : Indiquez clairement à l’utilisateur
où il se trouve sur le site (ex: surlignage du menu actif).
Exemples de menus efficaces
- Menu horizontal : Idéal pour les sites avec peu de
catégories principales. - Menu déroulant : Permet d’afficher des sous-catégories sans
encombrer la page. - Méga menu : Parfait pour les sites avec beaucoup de
contenu, offrant une vue d’ensemble des catégories. Ex: La barre des
services de Pixelium.ch (et oui, comme chez nous 🙂 ) - Menu hamburger : Très utilisé sur mobile, il permet de
cacher le menu pour économiser de l’espace. - Navigation par icônes : Efficace pour les actions rapides
ou les applications. Ex: Instagram
Une navigation bien conçue guide intuitivement vos visiteurs vers
l’information qu’ils recherchent, améliorant ainsi leur expérience sur votre
site et augmentant les chances de conversion.
N°4 Contenu de qualité
Le contenu est le cœur de votre site web. Un contenu de qualité non seulement
attire et engage les visiteurs, mais améliore également votre référencement
naturel.
L’importance du contenu pour le SEO et l’engagement
- SEO : Le contenu pertinent et riche en mots-clés aide les
moteurs de recherche à comprendre et à classer votre site. - Engagement : Un contenu intéressant et utile encourage les
visiteurs à rester plus longtemps sur votre site et à revenir.
Conseils pour créer du contenu percutant
- Connaissez votre audience : Adaptez votre contenu aux
besoins et intérêts de vos visiteurs. - Soyez original : Offrez une perspective unique ou des
informations exclusives. - Structurez votre contenu : Utilisez des titres, sous-titres
et listes pour faciliter la lecture. - Optimisez pour le SEO : Intégrez naturellement des
mots-clés pertinents. - Variez les formats : Mélangez texte, images, vidéos et
infographies pour plus d’attrait. - Actualisez régulièrement : Un contenu à jour maintient
l’intérêt des visiteurs et des moteurs de recherche. - Encouragez l’interaction : Incluez des appels à l’action et
des opportunités de commentaires.
Un contenu de qualité établit votre crédibilité, améliore votre visibilité en
ligne et transforme les visiteurs en clients fidèles.
N°5 Appels à l’action (CTA) efficaces
Les CTA sont des éléments cruciaux qui guident vos visiteurs vers les actions
souhaitées, qu’il s’agisse d’un achat, d’une inscription ou d’une prise de
contact.
Placement stratégique des CTA
- Placez les CTA principaux au-dessus de la ligne de flottaison pour une
visibilité immédiate. - Intégrez des CTA secondaires tout au long du contenu pour capturer l’intérêt
à différents moments. - Assurez-vous que vos CTA sont visibles sur tous les appareils, en
particulier sur mobile.
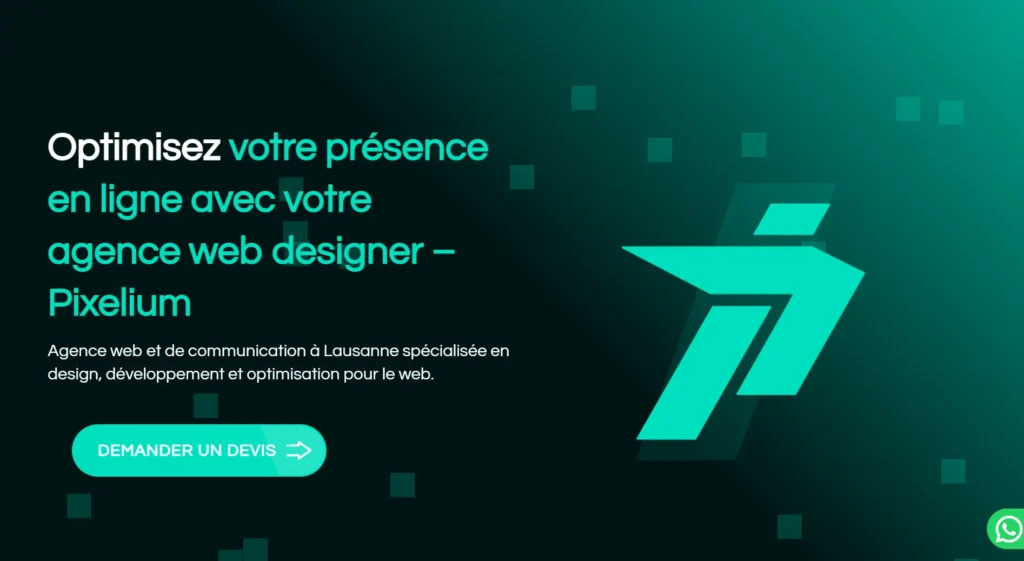
Exemple de CTA au dessus de la ligne de flottaison, le bouton « Demander un devis »

Exemples de CTA performants
- Boutons contrastés : Utilisez des couleurs qui se
démarquent du reste de la page.
Exemple : « Commencez gratuitement » en
orange vif sur fond blanc. - Texte d’action clair : Optez pour des verbes d’action
directs.
Exemple : « Téléchargez maintenant » plutôt que « Cliquez ici ». - Création d’urgence : Incitez à l’action immédiate.
Exemple
: « Offre limitée – Inscrivez-vous aujourd’hui ». - Personnalisation : Adaptez le CTA au contexte.
Exemple
: « Obtenez votre devis personnalisé » sur une page de services. - Mise en valeur des bénéfices : Soulignez ce que
l’utilisateur va gagner.
Exemple : « Boostez votre productivité –
Essayez gratuitement ».
Des CTA bien conçus et stratégiquement placés peuvent significativement
améliorer vos taux de conversion et guider efficacement vos visiteurs vers les
actions désirées.
N°6 Optimisation pour les moteurs de recherche (SEO)
Le SEO est crucial pour améliorer la visibilité de votre site dans les
résultats de recherche, attirant ainsi un trafic organique qualifié.
Bases du SEO on-page
- Mots-clés :
- Recherchez des mots-clés pertinents pour votre activité.
- Intégrez-les naturellement dans vos titres, contenus et
méta-descriptions.
- Structure de l’URL :
- Créez des URLs courtes et descriptives incluant vos mots-clés.
- Balises de titre et méta-descriptions :
- Rédigez des titres accrocheurs et des méta-descriptions informatives.
- Incluez vos mots-clés principaux dans ces éléments.
- Contenu de qualité :
- Créez du contenu original, pertinent et régulièrement mis à jour.
- Structurez votre contenu avec des sous-titres (H2, H3, etc.).
- Optimisation des images :
- Utilisez des noms de fichiers descriptifs et des balises alt
pertinentes.
- Utilisez des noms de fichiers descriptifs et des balises alt
Outils SEO recommandés
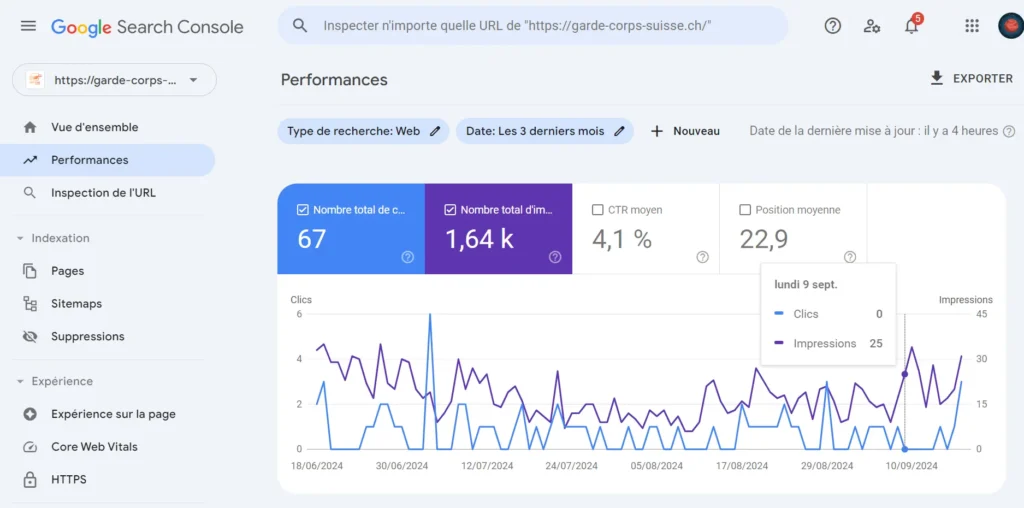
- Google Search Console : Pour surveiller les performances de
votre site dans les résultats de recherche. - Google Analytics : Pour analyser le trafic et le
comportement des utilisateurs. - Yoast SEO ou RankMath (pour WordPress) : Pour optimiser
facilement vos pages et articles. - SEMrush ou Ahrefs : Pour la recherche de mots-clés et
l’analyse de la concurrence. - PageSpeed Insights : Pour évaluer et améliorer la vitesse
de votre site. Nous l’avons d’ailleurs utilisé pour déterminer la
performance de notre site, voyez comment dans cet article:
Refonte de Pixelium.ch
Un bon SEO on-page, combiné à l’utilisation judicieuse de ces outils, peut
considérablement améliorer le classement de votre site dans les résultats de
recherche.
N°7 Sécurité du site
La sécurité de votre site web est primordiale pour protéger vos données,
celles de vos visiteurs, et maintenir la confiance de vos utilisateurs.
Importance du HTTPS
- Chiffrement des données : HTTPS assure que les informations
échangées entre le navigateur et le serveur sont cryptées. - Confiance des utilisateurs : Les visiteurs sont plus
enclins à interagir avec un site sécurisé. - Avantage SEO : Google favorise les sites sécurisés dans ses
résultats de recherche.
Autres mesures de sécurité essentielles
- Mises à jour régulières :
- Gardez votre CMS, thèmes et plugins à jour pour combler les failles de
sécurité connues.
- Gardez votre CMS, thèmes et plugins à jour pour combler les failles de
- Authentification forte :
- Utilisez des mots de passe complexes et l’authentification à deux
facteurs.
- Utilisez des mots de passe complexes et l’authentification à deux
- Sauvegardes automatiques :
- Effectuez des sauvegardes régulières de votre site et de sa base de
données.
- Effectuez des sauvegardes régulières de votre site et de sa base de
- Pare-feu d’application web (WAF) :
- Protégez votre site contre les attaques courantes comme les injections
SQL et le cross-site scripting. Il existe par exemple des plugin telle
que Wordfence qui font pas mal de travail dans ce sens avec une version
gratuite.
- Protégez votre site contre les attaques courantes comme les injections
- Surveillance de la sécurité :
- Utilisez des outils pour détecter les activités suspectes et les
tentatives d’intrusion.
- Utilisez des outils pour détecter les activités suspectes et les
- Politique de confidentialité :
- Assurez-vous d’avoir une politique claire concernant la collecte et
l’utilisation des données des utilisateurs.
- Assurez-vous d’avoir une politique claire concernant la collecte et
- Formation des utilisateurs :
- Sensibilisez votre équipe aux bonnes pratiques de sécurité en ligne.
Investir dans la sécurité de votre site protège non seulement vos actifs
numériques, mais renforce également la confiance de vos visiteurs, un élément
crucial pour le succès en ligne.
N°8 Formulaires de contact optimisés
Les formulaires de contact sont souvent le point de conversion crucial sur un
site web. Leur optimisation peut significativement améliorer vos taux de
conversion.
Éléments clés d’un bon formulaire
- Simplicité :
- Limitez-vous aux champs essentiels pour réduire la friction.
- Exemple : Nom, Email, Message pour un formulaire de base.
- Clarté des étiquettes :
- Utilisez des libellés clairs pour chaque champ.
- Indiquez les champs obligatoires de manière évidente.
- Validation en temps réel :
- Informez immédiatement l’utilisateur des erreurs ou des champs
manquants.
- Informez immédiatement l’utilisateur des erreurs ou des champs
- Bouton d’envoi visible :
- Utilisez un CTA clair et contrasté (ex: « Envoyer » ou « Nous contacter »).
- Respect de la vie privée :
- Incluez un lien vers votre politique de confidentialité.
- Ajoutez une case à cocher pour le consentement RGPD si nécessaire.
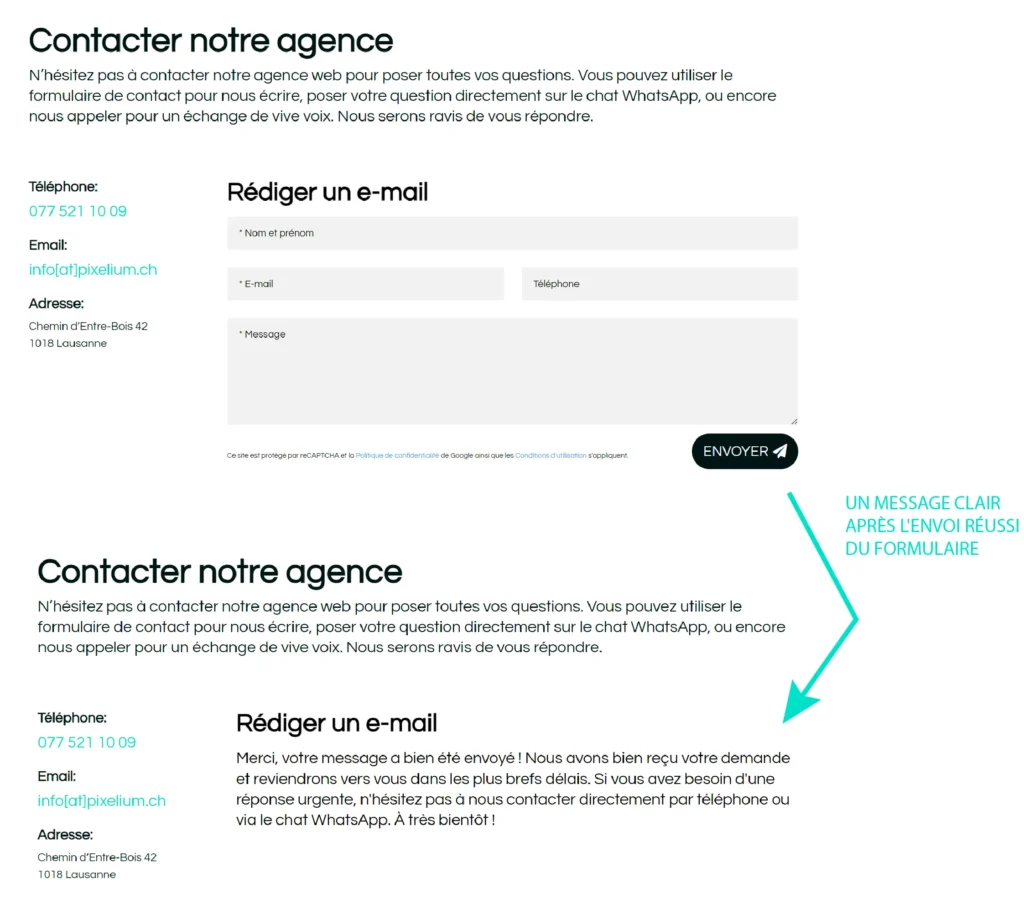
- Confirmation de soumission :
- Affichez un message clair après l’envoi réussi du formulaire.
Placement et design des formulaires
- Visibilité :
- Placez le formulaire dans une zone facilement accessible du site.
- Sur la page d’accueil ou une page de contact dédiée.
- Design responsive :
- Assurez-vous que le formulaire est facile à utiliser sur mobile.
- Contraste :
- Utilisez des couleurs qui se démarquent du reste de la page.
- Mise en page logique :
- Organisez les champs dans un ordre naturel et logique.
- Espacement adéquat :
- Laissez suffisamment d’espace entre les champs pour une meilleure
lisibilité.
- Laissez suffisamment d’espace entre les champs pour une meilleure
Des formulaires bien conçus et stratégiquement placés peuvent considérablement
augmenter vos taux de conversion et améliorer l’expérience utilisateur sur
votre site. Exemple en image:

N°9 Intégration des réseaux sociaux
L’intégration des réseaux sociaux à votre site web peut considérablement
augmenter votre visibilité en ligne et favoriser l’engagement de vos
visiteurs.
Pourquoi c’est important
- Augmentation de la visibilité :
- Facilite le partage de votre contenu, élargissant ainsi votre audience.
- Renforcement de la crédibilité :
- La présence sur les réseaux sociaux peut accroître la confiance des
visiteurs.
- La présence sur les réseaux sociaux peut accroître la confiance des
- Engagement accru :
- Offre aux visiteurs des moyens supplémentaires d’interagir avec votre
marque.
- Offre aux visiteurs des moyens supplémentaires d’interagir avec votre
- Source de trafic :
- Les réseaux sociaux peuvent diriger un trafic qualifié vers votre site.
- Amélioration du SEO :
- Les signaux sociaux peuvent influencer positivement votre référencement.
Meilleures pratiques d’intégration
- Boutons de partage :
- Ajoutez des boutons de partage faciles à utiliser sur vos pages de
contenu. - Placez-les de manière visible, mais non intrusive.
- Ajoutez des boutons de partage faciles à utiliser sur vos pages de
- Flux de médias sociaux :
- Intégrez un flux de vos derniers posts sociaux sur votre site.
- Idéal pour montrer une activité récente et dynamique.
- Icônes de profils sociaux :
- Incluez des liens vers vos profils sociaux dans l’en-tête ou le pied de
page. - Utilisez des icônes reconnaissables et cohérentes avec votre design.
- Incluez des liens vers vos profils sociaux dans l’en-tête ou le pied de
- Connexion via les réseaux sociaux :
- Permettez aux utilisateurs de se connecter ou de commenter via leurs
comptes sociaux.
- Permettez aux utilisateurs de se connecter ou de commenter via leurs
- Contenu intégré :
- Incorporez des posts, tweets ou vidéos spécifiques directement dans vos
pages.
- Incorporez des posts, tweets ou vidéos spécifiques directement dans vos
- Appels à l’action sociaux :
- Encouragez les visiteurs à vous suivre sur les réseaux sociaux.
- Exemple : « Suivez-nous sur Instagram pour les dernières actualités ».
Une intégration judicieuse des réseaux sociaux peut créer une synergie entre
votre site web et vos profils sociaux, amplifiant ainsi votre présence en
ligne et votre engagement avec votre audience.
N°10 Analyse et suivi des performances
L’analyse et le suivi des performances de votre site web sont essentiels pour
comprendre son efficacité et identifier les opportunités d’amélioration.
Outils d’analyse essentiels
- Google Analytics :
- Outil gratuit et complet pour suivre le trafic et le comportement des
utilisateurs. - Fournit des données sur les sources de trafic, les pages les plus
visitées, et plus.
- Outil gratuit et complet pour suivre le trafic et le comportement des
- Google Search Console :
- Permet de surveiller la visibilité de votre site dans les résultats de
recherche Google. - Identifie les problèmes techniques affectant le référencement.
- Permet de surveiller la visibilité de votre site dans les résultats de
- Hotjar ou Crazy Egg :
- Outils de cartographie thermique montrant où les utilisateurs cliquent
et défilent. - Aide à comprendre l’interaction des utilisateurs avec votre site.
- Outils de cartographie thermique montrant où les utilisateurs cliquent
- PageSpeed Insights :
- Analyse la vitesse de chargement de votre site sur mobile et desktop.
- Fournit des recommandations d’optimisation.
- Outils SEO (comme SEMrush ou Ahrefs) :
- Suivent le classement de vos mots-clés et analysent vos backlinks.
Métriques clés à surveiller
- Trafic :
- Nombre de visiteurs, pages vues, durée moyenne des sessions.
- Sources de trafic :
- Organique, direct, référencement, social, email.
- Taux de rebond :
- Pourcentage de visiteurs quittant le site après avoir vu une seule page.
- Taux de conversion :
- Pourcentage de visiteurs effectuant une action souhaitée (achat,
inscription, etc.).
- Pourcentage de visiteurs effectuant une action souhaitée (achat,
- Pages les plus performantes :
- Identifiez vos contenus les plus populaires et efficaces.
- Vitesse de chargement :
- Temps de chargement moyen des pages.
- Données démographiques :
- Âge, sexe, localisation de vos visiteurs.
- Appareils utilisés :
- Répartition entre desktop, mobile, et tablette.
Un suivi régulier de ces métriques vous permettra d’optimiser continuellement
votre site web, d’améliorer l’expérience utilisateur et d’atteindre vos
objectifs commerciaux en ligne.

Pour conclure
La création d’un site web performant est essentielle pour toute entreprise
souhaitant se démarquer en ligne. En appliquant les principes discutés dans
cet article, vous pouvez transformer votre site en un outil efficace pour
attirer et engager vos clients.
Chez Pixelium.ch, nous sommes spécialisés dans la conception
de sites web qui intègrent tous ces éléments essentiels. Notre équipe de
professionnels s’engage à vous fournir un service sur mesure, alliant
expertise technique et sens du design.
Une question?
Contactez-nous dès aujourd’hui pour toute question ou pour confier la création de votre site à des experts.
Ensemble, faisons de votre présence en ligne un atout pour votre succès !