Comment un site lent est devenu une vitrine de performance
Début 2024, comme beaucoup de petites entreprises, Pixelium.ch fonctionnait avec un site conçu sous WordPress en utilisant le thème populaire Divi. À première vue, cette solution était idéale : une interface glisser-déposer intuitive et un gain de temps considérable pour créer un site personnalisé. Mais, en creusant plus, j’ai vite découvert les limites de ce type d’outil. Le design ne reflétait plus mon expertise et, pire encore, le site était lourd à charger. Cela devenait problématique pour offrir une expérience optimale à mes visiteurs et pour obtenir de bons résultats en termes de SEO.
Divi : Une solution pratique mais loin d’être idéale
Divi est une solution qui convient pour démarrer rapidement un site, mais en tant que développeur web, je me suis heurté à plusieurs obstacles techniques. Les classes CSS étaient incohérentes d’une page à l’autre, et chaque module devait être personnalisé individuellement, ce qui finissait par rendre le code peu optimisé. Le pire, c’était la lenteur de chargement. Un site rapide est essentiel non seulement pour l’expérience utilisateur, mais aussi pour être bien référencé par Google. Et là, mon score PageSpeed stagnait autour de 85, loin de l’objectif idéal.
L’élément déclencheur
Après plusieurs tentatives pour améliorer mon site existant, il est devenu évident qu’une refonte complète était inévitable. Le design ne reflétait plus mon savoir-faire et ne mettait pas en valeur mes services. Il me fallait un site qui parle de technologie, d’innovation et de l’excellence en matière de design — des valeurs au cœur de Pixelium. Le moment était venu de tout reprendre à zéro.
D’un thème WordPress standard à un thème sur-mesure
C’est ainsi que j’ai décidé de coder mon propre thème à partir de zéro. PHP, HTML, CSS et JavaScript sont devenus mes outils principaux. Mais je ne voulais pas non plus passer des mois sur ce projet. C’est là que j’ai découvert GrapesJS, un éditeur visuel qui me permettait de construire rapidement les blocs de ma page d’accueil tout en gardant le contrôle du code généré. Cependant, une fois encore, les classes générées étaient trop longues et désordonnées. J’ai donc exporté le code vers JSFiddle pour un nettoyage complet.
Chaque ligne de code a été peaufinée, chaque bloc ajusté pour offrir à mes utilisateurs une expérience ultra-rapide et fluide. Cette approche m’a permis de construire un site léger et performant, loin des lourdeurs que Divi imposait.
Une identité visuelle repensée
Mais la refonte ne s’est pas arrêtée au code. En travaillant sur le nouveau design du site, je me suis rendu compte que le logo original de Pixelium ne reflétait plus l’image que je voulais véhiculer. Je voulais un logo qui incarne la technologie de pointe, la modernité et l’innovation. C’est en codant que l’inspiration est venue. Les symboles « > » et « / » que j’utilisais fréquemment dans mon code ont naturellement pris forme dans mon esprit pour créer le nouveau sigle de Pixelium, symbolisant à la fois la technologie et la créativité.
L’intelligence artificielle, un allié incontournable
Dans ce projet de refonte, j’ai également intégré l’intelligence artificielle pour automatiser certaines parties du code en JavaScript et PHP. L’IA est un outil formidable, mais il ne remplace pas l’intelligence humaine. La clé, c’est de savoir comment communiquer avec elle. Il ne suffit pas de « parler » à une IA, encore faut-il savoir écrire un prompt efficace, comprendre les réponses qu’elle donne, et corriger ses erreurs. C’est ainsi que j’ai réussi à gagner du temps tout en gardant un contrôle total sur la qualité du code.
Un site optimisé à 100%
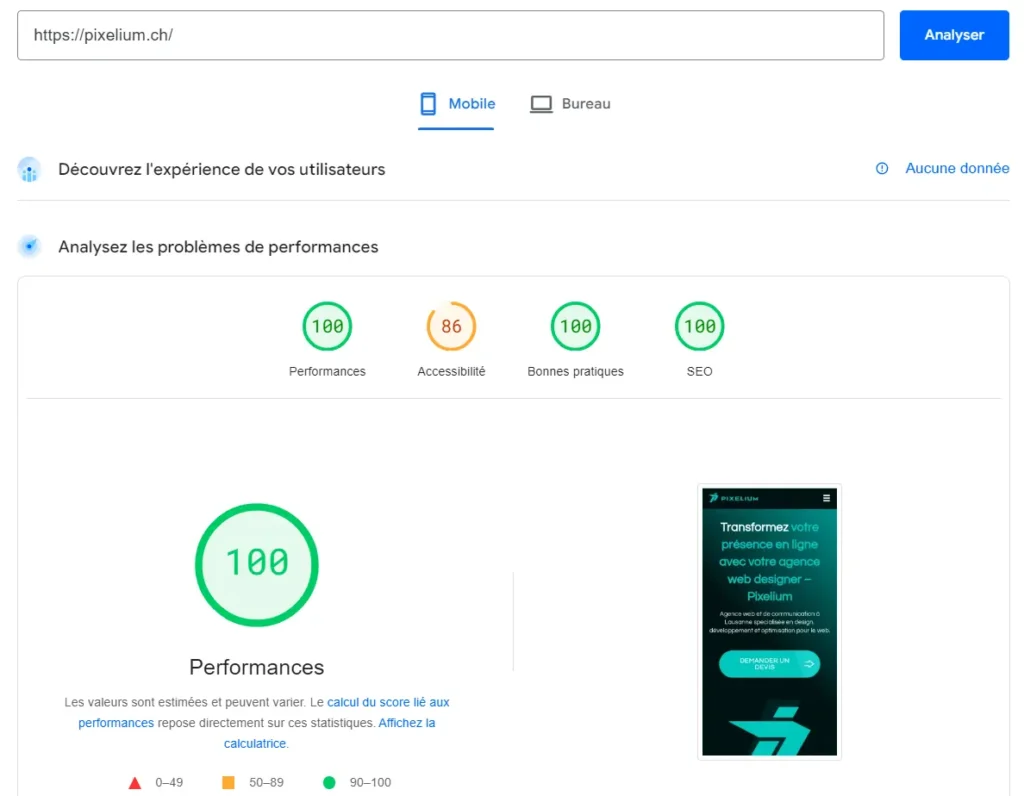
Après plusieurs semaines de travail intensif, le résultat était là : un site rapide, efficace et élégant, avec un score de 100% sur Google PageSpeed, tant en termes de vitesse, de bonnes pratiques que d’optimisation SEO. L’objectif de cette refonte était atteint : offrir à mes utilisateurs une navigation fluide et à Google, un site parfaitement optimisé.
Vous pouvez d’ailleurs consulter le rapport complet de performance à cette adresse : Rapport Google PageSpeed.
Ce que cette refonte change pour Pixelium
Cette refonte m’a permis non seulement d’améliorer mon propre site, mais aussi d’enrichir les services que Pixelium propose. Aujourd’hui, en plus de mes services de web design, j’offre également la création de solutions SaaS, l’automatisation via l’IA, la création de plugins personnalisés, ainsi que des solutions d’assistance chatbot propulsées par l’intelligence artificielle.
Grâce à ce projet, Pixelium.ch est désormais un exemple de ce que peut être un site internet ultra-rapide, modulaire et optimisé, prêt à accompagner mes clients dans leurs projets digitaux les plus ambitieux.